Les applets
 Attention : Dans cette étude,
il serait préférable de demander la reconstruction complète
des projets que vous téléchargez sur votre ordinateur, pour qu'ils
correspondent parfaitement au serveur Tomcat que vous utilisez.
Attention : Dans cette étude,
il serait préférable de demander la reconstruction complète
des projets que vous téléchargez sur votre ordinateur, pour qu'ils
correspondent parfaitement au serveur Tomcat que vous utilisez.
Java est surtout connu pour sa capacité à fonctionner sur des pages du World Wide Web. Les navigateurs permettent de télécharger un programme Java sur le Web et de le faire fonctionner localement sur le système de l'utilisateur du Web.
Ces programmes, appelés Applets, se présentent comme des images sur une page Web. Contrairement aux images, toutefois, les applets peuvent être interactives - c'est-à-dire admettre des données entrées par l'utilisateur, y répondre et présenter du contenu capable d'évoluer en permanence. Les applets peuvent servir à créer des animations, des figures, des jeux, des formulaires capables de réagir à des informations entrées par l'utilisateur, ou tout autre type d'effets interactifs sur une même page Web, au milieu d'éléments de texte et de graphismes.

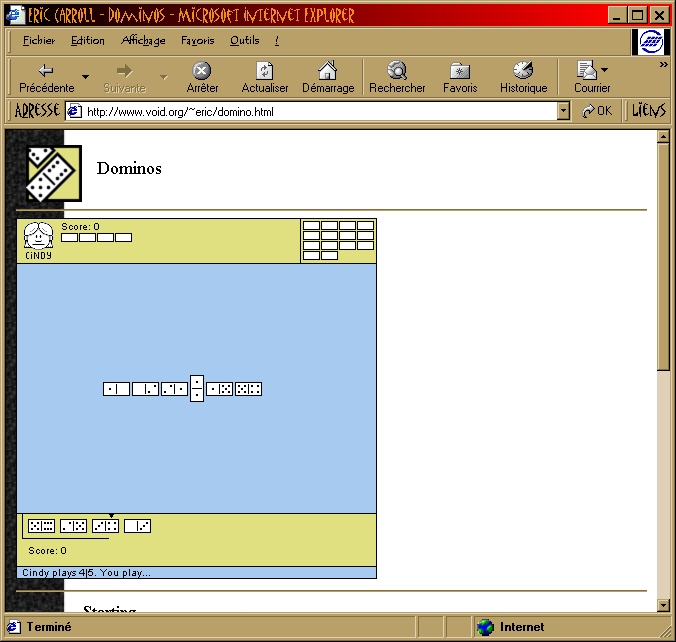
Applet fonctionnant sous Internet Explorer. Java
permet à une personne de jouer
contre trois adversaires informatiques dans une partie de dominos.
Les applets peuvent être téléchargées depuis le World Wide Web de la même manière que des pages HTML, des images ou n'importe quel élément de site Web. Si le navigateur Web utilisé est équipé pour traiter les applets Java, l'applet téléchargée commence à s'exécuter dès qu'elle a fini de se télécharger.
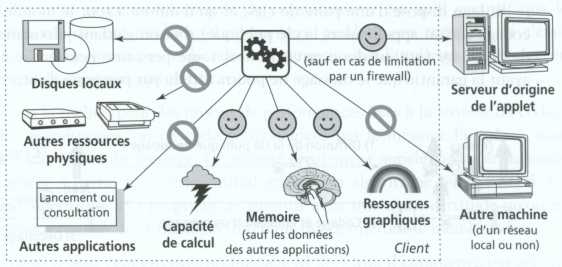
Contrairement aux ActiveX, Java dispose d'un modèle de sécurité. Le système garantit à l'utilisateur un niveau de protection élevé pour son système. Au sein de l'applet, par exemple, il ne sera pas possible d'accéder aux fichiers du disque dur du poste client.

Le poste client est totalement sécurisé en utilisant les Applets
D'autre part, les applets java sont téléchargées dynamiquement en même temps que la page qui les référence avant d'être lancées sous le contrôle du navigateur Web. Ce téléchargement en mémoire vive est effectué à chaque visite de la page. Rien n'est installé physiquement sur le poste client. Ce mode de fonctionnement diminue les performances et provoque un démarrage plus long par rapport à un contrôle ActiveX, mais il évite toute pollution du système par du code non désiré par l'utilisateur.
Une page Web peur contenir, en plus d'une applet, n'importe quel autre élément HTML : différentes polices de caractères, des listes à puces, des dessins, des liens, etc. Les applets ne forment qu'une partie d'une page hypertexte.
Quand les applets sont apparues, il fallait un navigateur HotJava de Sun pour visualiser les pages Web qui les contenaient. Peu d'utilisateurs s'embarrassaient d'un segond navigateur uniquement pour exploiter une nouvelle fonctionnalité du Web. Les applets de Java ne sont devenues populaires que lorsque Netscape incorpora une machine Java virtuelle dans son navigateur, suivi rapidement par Internet Explorer. Toutefois, deux problèmes sont survenus. Netscape ne suivait pas les versions plus modernes de Java et Microsoft hésitait entre supporter sans enthousiasme les versions obsolètes de Java et abandonner carrément la prise en charge.
Pour surmonter ce problème, Sun a sorti un outil appelé Java Plug-in. Ce Plug-in s'intègre en toute homogénéité dans votre navigateur et permet donc d'exécuter des applets Java dans un environnement d'exécution Java fourni par Sun. Cet environnement d'exécution Java est tout simplement la Machine Virtuelle Java qui est lancée par le navigateur. En maintenant le Plug-in à jour, vous avez la garantie de toujours utiliser les caractéristiques les plus récentes et les plus importantes de Java.
Récupération et installation du plug-in de la Machine Virtuelle Java pour le navigateur
Ce que nous venons de faire est nécessaire mais pas toujours suffisant. Nous venons de le voir, une applet correspond à un programme qui fonctionne au sein d'une page Web. Cette page doit pouvoir être consultée depuis n'importe quel lieu dans le monde, ce qui nécessite l'utilisation d'un serveur Web pour permettre le déploiement de la page. Dans le monde de Windows, il existe IIS (Internet Information Service), toutefois ce serveur n'est pas compétent quant aux écritures propres à Java. Nous allons utiliser un autre serveur Web gratuit qui est fourni avec JBuilder et qui s'appelle Tomcat. D'une part, ce serveur est capable de déployer les pages Web classiques (HTML) mais également toutes les technologies propres à Java comme les Applets, les JSP (Java Server Page), les Servlets, ... (Les JSP et les Servlets seront traitées ultérieurement dans une autre étude).
Dans le cas des Applets, le serveur Tomcat sert uniquement de serveur de déploiement d'application Web. Contrairement aux Servlets et aux JSP, l'interprétation du code de l'applet n'est pas analysé par le serveur, mais par la Machine Virtuelle Java intégrée par le Plug-in. D'ailleurs si vous concevez des Applets sur votre machine sans les déployer, vous pouvez vous passer du serveur Tomcat.
Avant de fabriquer notre première applet, nous allons revenir sur notre première application graphique afin d'établir une comparaison, ce qui nous permettra de mieux comprendre ce qu'est une applet.

Une application doit toujours comporter la méthode main dans la classe principale. Par ailleurs, si nous désirons l'affichage d'une fenêtre, votre classe principale doit hériter de JFrame. JFrame dispose de toutes les propriétés nécessaires pour la gestion complète d'une fenêtre. Voici le code résultant de cette application.

TestApplication.java
Nous avons découvert en préambule qu'une applet est un programme qui tourne au sein d'une page Web. Ce n'est donc plus une application classique. C'est le navigateur par l'intermédiaire de la page Web qui sert de support et fait donc appel à la machine virtuelle java (JVM intégrée par le plug-in) pour s'occuper de l'applet. La méthode main n'existe plus. A la place la JVM lance la méthode init pour initialiser et exécuter l'applet au sein de la page WEB. Pour que la classe principale soit reconnue comme une applet, elle doit hériter de JApplet.

TestApplet.java
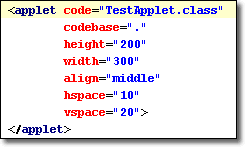
Mise à part la différence d'héritage et le choix de la méthode d'appel, on remarque que tout le contenu du code reste pratiquement identique. Ceci dit, ce n'est pas terminé. Depuis tout à l'heure nous parlons de page Web. Effectivement, il est nécessaire de rajouter une page HTML qui s'occupera d'intégrer cette applet au milieu des autres éléments classiques que comporte une page Web, savoir ; les textes, les images, les listes, etc. L'intégration de l'applet se fait comme pour les autres éléments, par l'intermédiaire d'une balise adaptée et prédéfinie qui s'appelle, tout simplement, <applet>. Cette balise dispose également de paramètres qui permettent, entre autres, de spécifier l'applet à gérer ainsi que ses dimensions. D'autres paramètres sont disponibles, nous les étudierons ultérieurement. Ces trois paramètres sont un minimum et sont donc obligatoires.

TestApplet.html
Nous allons effectivement créer ces deux fichiers et tester leurs fonctionnements mutuels. Dans un premier temps, notre test consistera à lancer, tout simplement, notre page HTML dans l'ordinateur où a été conçu l'applet. Il est en effet possible de créer des documents pour nous même, afin de les consulter en temps utile sans se préoccuper d'un service Web quelconque.
Nous verrons ensuite, comment déployer cette page Web, afin qu'elle soit consultable depuis le réseau local ou même depuis le réseau Internet. Il sera alors nécessaire d'utiliser (et donc de configurer) le serveur Web Tomcat que nous avons déjà évoqué en préambule.
Au vu de ce qui vient d'être dit, nous devons, d'ors et déjà, prendre un certain nombre de précautions pour se prémunir des disfonctionnements et surtout se protéger de l'extérieur puisque notre travail va devenir accessible à tout le monde. Il est en effet préférable, par souci de confidentialité, de séparer le code source de toute la partie compilé, qui sera elle déployable ultérieurement sur le serveur Web.
Pour toutes mes applications Web, j'aurais donc un répertoire <de travail> dans lequel, je vais stocké tous les projets Web en cours avec l'ensemble de tous les sources, et un répertoire <WEB> qui me servira de stockage de toutes les applications Web effectives et déployables sans qu'il soit possible d'atteindre les sources correspondants.
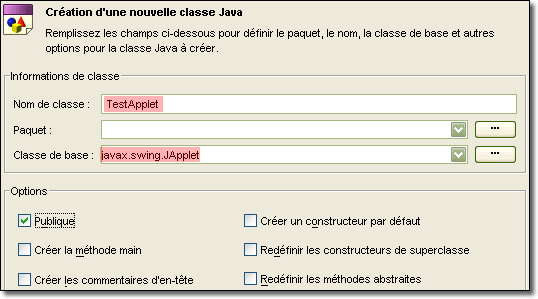
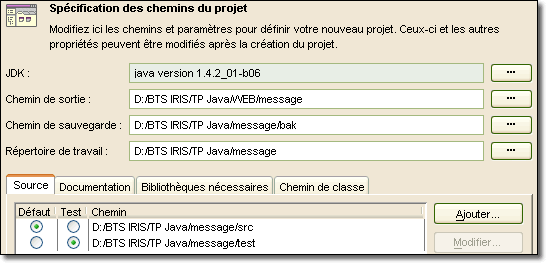
A l'aide de Jbuilder, nous allons fabriquer notre projet que nous appellerons TestApplet en tenant compte de toutes ces considérations.

Ecrivez ensuite le code source de l'applet vu plus haut en faisant appel, au préalable, à l'expert de "Création d'une nouvelle classe Java" afin de créer le fichier source correspondant (et au bon endroit). Faites en sorte de bien hériter de la classe de base JApplet.

Nous nous occupons ensuite de la page HTML. Dans ce cas, et malgré que cela ne soit pas bien pratique, il faut demander la création d'un nouveau fichier.

Après avoir saisi l'ensemble de vos codes sources, vous pouvez compiler votre projet, il ne restera plus donc qu'à le tester. Après la compilation, voici normalement l'organisation des fichiers que vous devez obtenir.

Il ne reste plus qu'à tester cette applet. Il existe l'utilitaire <appletviewer> qui permet de tester juste la partie applet sans la page Web. De mon point de vue, le véritable test s'effectue au travers du navigateur que vous utilisez en supposant, bien entendu, que vous ayez déjà installé le plugin nécessaire.
Nous allons prendre effectivement cette deuxème approche. Pour cela, il suffit d'utiliser l'explorateur de fichier et de double-cliquer sur l'icône représentant la page Web "TestApplet.html" qui par association lancera automatiquement le navigateur.
![]()
Voici ce que vous obtenez.

Vous remarquez que le contenu de l'applet est totalement identique au contenu de l'application que vous avez exécuté dans un premier temps. Seul le conteneur change. Dans le cas d'une application, le conteneur est une fenêtre. Pour l'applet, le conteneur est la page Web.
Contrairement à ce que vous pouvez penser, la fabrication d'une applet demeure très simple. C'est vrai que nous avons mis pas mal de temps avant de constituer notre premier exemple, mais il était nécessaire de poser toutes les bases pour bien maîtriser la situation. Ce sera encore plus facile et plus rapide lorsque nous utiliserons le mode conception de l'interface JBuilder.
Avant cela, j'aimerais que nous déployons cette applet afin qu'elle soit consultable à partir d'un autre poste sur le réseau ou même depuis Internet. Pour cela, il est nécessaire d'utiliser un service Web qui, dans notre cas, sera représenté par le serveur Tomcat. Nous allons d'ailleurs le configurer afin qu'il soit opérationnel sur votre machine.
Tomcat a déjà été installé avec Jbuilder, et comme lui, il est écrit en Java. Toutefois, il est nécessaire de le configurer. Comme il est écrit en Java, il faut lui fournir l'endroit où est installé le JRE afin qu'il puisse se servir de la Machine Virtuelle Java. Nous allons mettre en oeuvre une variable d'environnement qui précise l'endroit où se situe le JRE, savoir : JAVA_HOME.

Avec Windows 2000, pour créer ces variables d'environnement, cliquez avec le bouton droit de la souris sur l'icône "Poste de travail" et choisissez la rubrique "Propriétés". Sur la boîte de dialogue, sélectionnez l'onglet "Avancé" et ensuite sur le bouton "Variables d'environnement...". Enfin, cliquez sur le bouton "Nouveau..." dans la zone "Variables système". A l'aide de l'explorateur, localisez l'endroit où se situe les deux entités et par copier-coller compléter ces deux variables d'environnement comme ci-dessous.

Sous les dernières versions de Tomcat, cette partie n'est même pas à faire puisque l'installation de Tomcat intègre directement les variables d'environnement . (Tomcat 5 et suivant).

Pour démarrer Tomcat, il suffit de cliquer sur le fichier "startup.bat" dans le répertoire "bin" du serveur. A tout moment, il sera possible de l'arrêter en cliquant sur le fichier "shutdown.bat".

Lorsque vous activez Tomcat, une fenêtre "Dos" apparaît et un certain nombre de choses sont exécutées, notamment le choix du port de communication pour le protocole HTTP. Il existe un certain un standard pour les ports de communication. Le port 80 pour le protocole HTTP, le port 21 pour le protocole FTP, etc. Vous remarquez que Tomcat a choisi par défaut le port 8080, ce qui donne la possibilité de garder votre serveur Web usuel comme IIS ou Apache et donc d'avoir deux serveurs Web sur votre machine. Si effectivement vous avez besoin des deux serveurs Web, il est judicieux d'avoir des ports différents pour éviter les conflits et de l'extérieur de pouvoir choisir votre serveur. Enfin, si vous désirez utiliser Tomcat comme votre unique serveur Web, vous pouvez régler son port par défaut sur la valeur 80. Ce réglage s'effectue dans le fichier "server.xml" qui se trouve dans le répertoire conf de Tomcat.


Lorsque le serveur Web Tomcat est démarré, vous pouvez l'utiliser soit localement en donnant l'URL suivante à votre navigateur "http://localhost:8080", soit "http://nomPosteOuDns:8080" si vous l'appeler depuis un autre ordinateur. Le numéro du port est à préciser si nous n'utilisons pas le muméro standard.

Si vous devez déployer vos propres applications Web, il est nécessaire d'être un utilisateur habilité. En effet, par sécurité, la page du gestionnaire d'applications Web de Tomcat n'est accessible qu'aux utilisateurs ayant un rôle de manager, tandis que les pages d'administration de Tomcat sont réservées aux utilisateurs ayant un rôle d'admin.
Pour attribuer à un utilisateur ces deux rôles, il faut éditer le fichier "tomcat-users.xml" qui se trouve dans le répertoire <conf> de Tomcat. En voici un exemple :

Comme tous les serveurs Web, Tomcat utilise un répertoire par défaut où nous pouvons placer toutes nos applications Web. Ce répertoire dans Tomcat se nomme <webapps>.

Nous pouvons, dès lors, placer nos application Web dans ce répertoire . Pour éviter le mélange de toutes les informations, il est préférable que chaque application Web soit placée dans son propre répertoire. Nous pouvons également fabriquer ce que l'on appelle une archive Web (extention war) qui est spécialement conçu pour le déploiement. Toutefois, cette archive possède une structure particulière, comme le descripteur de déploiement, qui n'est utile que pour les servlets et les pages JSP. Cette archive sera donc traitée ultérieurement dans une autre étude.
En phase de développement et de test, il est pratique de configurer Tomcat de telle façon que le déploiement de votre application Web soit issue directement du sous-dossier <WEB/TestApplet> de votre arborescence de travail et que le serveur recharge automatiquement toute classe modifiée. Une fois que tout est définitivement au point, vous pouvez ensuite déployer le répertoire <TestApplet> dans le répertoire <webapps> de votre serveur Web. Ainsi votre projet fait définitivement parti de votre serveur Web.
Attention : lorsque nous arrêtons le serveur Tomcat et qu'ensuite nous le redémarrons, seules les applications Web faisant parties du répertoire par défaut de Tomcat <webapps> sont automatiquement démarrées et prises en compte. Les autres applications Web, situées en dehors du serveur, dans des répertoires de <travail>, devront être relancées manuellement, en utilisant le gestionnaire d'application Web dont le fonctionnement est précisé dans le chapitre suivant.
Attention, ne mélanger pas les archives web qui comportent l'extention <war> et les archives classiques <jar>. Ces dernières sont prévues pour stocker l'ensemble des classes que comporte une application ou une applet dans un même fichier. Par ailleurs, il est possible de la compresser. Dans le cas de l'applet, c'est intéressant, puisque cela évite de faire systématiquement une requête http pour chaque classe téléchargée, ce qui réduit considérablement le temps de réponse. Les archives <war> servent uniquement pour le déploiement, puisque une fois qu'elles sont effectivement déployée sur le serveur Tomcat, ce dernier les désarchivent pour retrouver toute l'arborescence de départ. En fait, rien n'empêche de fabriquer des archives <jar> à l'intérieur des archives <war>.
A la fin de cette étude, nous fabriquerons une archive.
Nous allons maintenant faire en sorte que notre applet soit consultable à partir d'un autre poste sur le réseau ou même depuis Internet. Nous allons donc la déployer en se servant du serveur Tomcat tout en conservant notre répertoire d'étude. Nous allons, en fait, indiquer au travers de Tomcat que notre répertoire <WEB/TestApplet> où se trouve notre applet ainsi que notre page HTML est autorisé à être consultée depuis l'extérieur.
Pour cela, il faut, bien entendu, activer votre serveur tomcat et visualiser la page d'accueil. Cliquer ensuite sur le lien "Tomcat Manager" pour pouvoir intégrer votre application Web (Il faut que vous ayez les droits requis - manager - pour être habilité à assurer cette gestion ). Une boîte de dialogue apparaît pour requérir votre nom de manager et votre mot de passe associé. Après validation, vous entrez effectivement dans le gestionnaire des applications Web Tomcat qui vous montre, entre autre, les applications déjà disponibles.

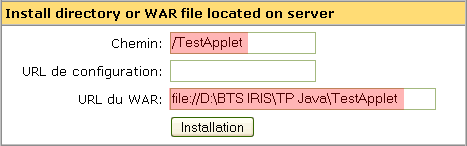
Vous n'avez plus qu'à préciser votre URL complète de votre répertoire d'étude (file doit être ajouté si votre répertoire se trouve sur le même ordinateur que le serveur Tomcat). Attention à l'orientation des séparateurs de répertoires et fichiers. C'est comme pour les URL, il faut utiliser le trait de fraction " / " . Il suffit ensuite de valider votre URL en cliquant sur le bouton "Installation".
Vous avez une autre possibilité :

Si vous ne désirez pas changer tous les " \", vous pouvez écrire au début :
file://
Par contre, dans ce cas là, il faut indiquer, dans la rubrique Chemin, le nom de l'application Web à préciser dans l'URL, savoir ici :
/TestApplet

Votre application Web est maintenant intégrée et gérée par le serveur Tomcat. Il est possible, dès lors, de l'arrêter de la recharger et même de la retirer lorsque vous aurez effectué les différents tests nécessaires. Ceci dit, vous pouvez conserver cet emplacement à titre définitif, pourquoi pas !
Votre application Web est localisable par le chemin /TestApplet. Pour la lancer, il faudra donc préciser cette localisation.
.
Maintenant, toute est prêt. Il suffit d'utiliser votre navigateur et de taper votre URL en précisant juste le nom de votre application Web </TestApplet> ainsi que la page Web à lancer dans votre application Web </TestApplet.html>.

Vous pouvez même ne pas préciser le nom de la page Web. Par contre, dans ces conditions, il est impératif de choisir comme nom de page Web : "index.html". Sauf exception, c'est ce que je ferais systématiquement afin que le nom de l'URL soit facile à retenir et donc la plus courte possible.
Je vous invite justement à changer le nom de "TestApplet.html" en "index.html" pour tester cette dernière possibilité.
Attention : Je le reprécise, lorsque nous arrêtons le serveur Tomcat et qu'ensuite nous le redémarrons, seules les applications Web faisant parties du répertoire par défaut de Tomcat <webapps> sont automatiquement démarrées et prises en compte. Les autres applications Web, situées en dehors du serveur, dans des répertoires de <travail>, devront être relancées manuellement, en utilisant le gestionnaire d'application Web dont le fonctionnement est précisé dans le chapitre suivant.
Les quatres méthodes init, start, stop, destroy de la classe JApplet (ces méthodes sont héritées de Applet qui est la classe parente de JApplet) fournissent le cadre de construction d'une applet. Nous décrivons brièvement ces méthodes en indiquant l'endroit où elles sont appelées et la nature du code qu'elles vont contenir.
Nous avons déjà utiliser les méthodes start et stop respectivement dans les threads et les timers. Effectivement une applet est un thread, puisque pendant que le programme fonctionne, l'utilisateur peut avoir envi de changer de pages, et donc le système doit, à tout moment, être disponible afin de pouvoir répondre aux événements liés à la souris.
|
void init();
|
Cette méthode rassemble toutes les initialisations nécessaires à l'applet. Elle est comparable à un constructeur. Elle est appelée automatiquement par le système quand Java lance l'applet pour la première fois. En principe, une applet devra traiter les valeurs param (voir plus loin) et ajouter des composants à l'interface utilisateur. Les applets possèdent éventuellement un constructeur par défaut, mais l'usage est d'effectuer toutes les initialisations dans la méthode init et non dans le constructeur par défaut. |
|
void start();
|
Cette méthode est appelée automatiquement après l'appel par Java de la méthode init. Elle est appelée de nouveau chaque fois que l'utilisateur revient à la page contenant l'applet après avoir parcouru d'autres pages. Notez que la méthode start peut-être appelée plusieurs fois, à la différence de la méthode init. Par conséquent, le code ne devant être exécuté qu'une seule fois doit se trouver dans la méthode init et non dans la méthode start. La méthode start va relancer un thread de l'applet, par exemple pour réactiver une animation. Il est inutile d'implémenter cette méthode (ni la méthode stop) si l'applet ne contient rien qu'il soit nécessaire de suspendre. |
|
void stop();
|
Cette méthode est appelée automatiquement quand l'utilisateur quitte la page sur laquelle se trouve l'applet. Elle peut donc être appelée plusieurs fois pour la même applet. Son but est de permettre l'arrêt d'une activité gourmande en temps UC, qui ralentit le système lorsque l'utilisateur ne s'intéresse pas à l'applet. Il ne faut pas appeler directement cette méthode. Si l'applet n'effectue pas d'animation, ne joue pas de fichier audio, n'effectue pas de calcul dans un thread, il n'est en principe pas nécessaire d'employer cette méthode. |
|
void destroy();
|
Java nous garantit que cette méthode est appelée lorsque le navigateur s'arrête normalement. Puisqu'une applet est associée à une page Web, vous n'avez pas à vous préoccuper de supprimer le panneau. Cette étape se fera automatiquement à la sortie du navigateur. |
 La méthode la plus simple pour utiliser <applet>
est de fournir seulement les trois attributs obligatoires : code,
width et height. Il
faut ensuite spécifier le nom de la classe qui correspond à l'applet, suivi de ces dimensions.
Attention toutefois, ce balisage correspond à une écriture XML,
ce qui sous-entend que les noms et les attributs respectent les majuscules et
les minuscules. Par ailleurs, les guillemets (simple ou double) sont toujours
nécessaires. Nous pouvons rajouter d'autres attributs dont la liste est précisée ci-dessous.
La méthode la plus simple pour utiliser <applet>
est de fournir seulement les trois attributs obligatoires : code,
width et height. Il
faut ensuite spécifier le nom de la classe qui correspond à l'applet, suivi de ces dimensions.
Attention toutefois, ce balisage correspond à une écriture XML,
ce qui sous-entend que les noms et les attributs respectent les majuscules et
les minuscules. Par ailleurs, les guillemets (simple ou double) sont toujours
nécessaires. Nous pouvons rajouter d'autres attributs dont la liste est précisée ci-dessous.
|
code
|
Cet attribut (obligatoire) est utilisé pour spécifier le fichier de classe d'applet du plus haut niveau (classe principale), qui étend Applet ou JApplet. Si l'applet se trouve dans un paquetage, il convient alors de le préciser : nomPaquetage.nomApplet.class |
|
width
|
Cet attribut est utilisé pour spécifier la largeur en pixels de la fenêtre réservée à l'applet. Obligatoire |
|
height
|
Cet attribut est utilisé pour spécifier la hauteur en pixels de la fenêtre réservée à l'applet. Obligatoire |
|
codebase
|
Cet attribut est utilisé pour spécifier le dossier principal des applets. L'attribut code est interprété par rapport à ce dossier. Si vous ne spécifiez pas cet attribut, le dossier de la page HTML actuelle sera utilisé par défaut. |
|
align
|
Cet attribut est utilisé comme l'attribut align de img, pour spécifier l'alignement de l'applet à l'intérieur de la page Web. Les valeurs autorisées sont left, right, top, bottom, et middle. |
|
hspace
|
Cet attribut est employé comme l'attribut hspace de img, pour spécifier l'espace vide en pixels réservé à droite et à gauche de l'applet. |
|
vspace
|
Cet attribut est employé comme l'attribut vspace de img, pour spécifier l'espace vide en pixels réservé en haut et en bas de l'applet. |
|
archive
|
Cet attribut est employé pour spécifier un fichier jar à partir duquel les classes et les images doivent être chargées. |
|
name
|
Cet attribut est employé pour spécifier un nom à utiliser pour les communications internes à l'applet et également pour permettre une communication entre différentes applets d'une même page Web. Cet attribut est à utiliser conjointement avec la méthode getApplet. |
|
type |
Uniquement pour les pages JSP : Cet attribut est obligatoire sin nous utilisons une page JSP et non plus une page HTML. Dans ce cas là, il sera utile de préciser la valeur "applet". |
 Puisque nous sommes dans le monde de Java, nous pouvons écrire nos pages Web directement sous forme de pages JSP à la place des pages HTML. Nous verrons leurs utilitées dans une prochaine étude. Si c'est le cas, le nom de la balise est différente. Il s'agit cette fois-ci de la balise <jsp:plugin>. Un quatrième paramètre est alors obligatoire et précise que ce plugin concerne une applet.
Puisque nous sommes dans le monde de Java, nous pouvons écrire nos pages Web directement sous forme de pages JSP à la place des pages HTML. Nous verrons leurs utilitées dans une prochaine étude. Si c'est le cas, le nom de la balise est différente. Il s'agit cette fois-ci de la balise <jsp:plugin>. Un quatrième paramètre est alors obligatoire et précise que ce plugin concerne une applet.
Vous avez ci-contre l'équivalence de la balise <applet> que nous venons de traiter. Attention, dans ce cas là, le nom de la page Web doit être "TestApplet.jsp".

Nous allons mettre en oeuvre une applet relativement simple qui nous permettra de comprendre l'utilisation de JBuilder sans avoir un code trop compliqué. Nous allons donc construire un nouveau projet message en tenant compte des critères que nous avons déjà évoqués, savoir : séparer vos codes sources de la partie à déployer.

Ensuite, nous allons utiliser l'expert Applet qui est fourni dans la galerie d'objets en cliquant sur le bouton "Nouveau" et en sélectionnant l'onglet "Web".

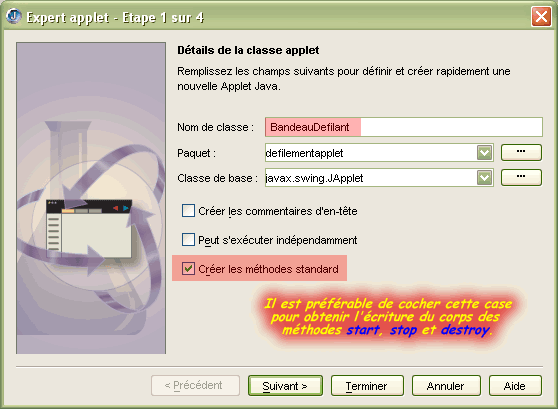
En cliquant sur l'icône "Applet", vous lancez alors l'expert qui propose 4 pages. La première page s'intéresse plus particulièrement à l'applet.

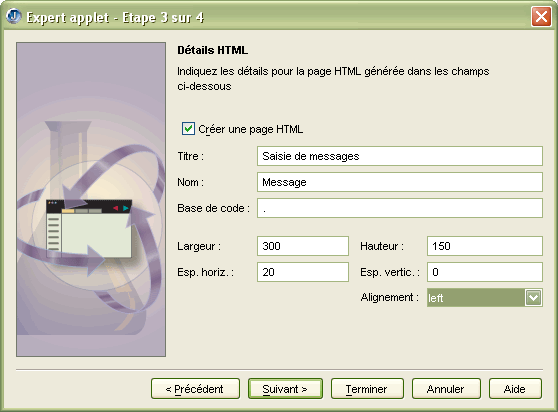
Vous pouvez passer directement à la troisième page. Cette page concerne la page HTML. Nous retrouvons les attributs de la balise <applet>. Nous pouvons régler également la balise <title>.

Pour la dernière page de cet expert, nous pouvons demander ou pas la création d'une configuration d'exécution. Dans la plupart du temps, cela n'est pas nécessaire puisque l'exécution se fait directement par le navigateur. Toutefois, vous pouvez tester votre applet seule indépendemment de votre navigateur. Il faut alors valider cette option et utiliser l'utilitaire <appletviewer> disponible avec le JDK. Pour cette seule fois, nous allons valider cette option.
Grâce à cet expert, nous obtenons directement la création des deux fichiers nécessaires, savoir la page HTML et l'applet qui s'incrira à l'intérieur de cette page, ce qui donne un gain de temps et facilite grandement notre travail.
Dans l'ordre, nous allons construire d'abord l'applet et quand elle sera au point, nous rêglerons ensuite la page HTML pour que la présentation corresponde à notre attente.
Dès lors, il vous est possible de travailler comme les applications en faisant appel au mode conception. Complétez ensuite votre applet en ajoutant tous les composants nécessaires comme vous avez déjà pris l'habitude de le faire. La conception d'une applet et identique à la conception d'une fenêtre d'une application. D'ailleurs, le gestionnaire de disposition d'une applet est également un BorderLayout. Vous avez aussi la possibilité éventuellement, comme une fenêtre de placer un menu sur la partie haute de l'applet. Ci dessous, vous avez le mode conception en cours de mise au point.

 Une fois que vous avez placé tous les composants nécessaires
à l'applet et que vous avez gérer l'événement lié
au bouton, vous pouvez exécuter votre applet. Vous avez alors la fenêtre
AppletViewer qui est lancée. Cette fenêtre
est fournie avec le JDK et ce programme
est prévu pour tester les applets. Attention toutefois, la dimension de la fenêtre n'a
rien à voir avec les dimensions que vous avez choisi pour votre applet.
Une fois que vous avez placé tous les composants nécessaires
à l'applet et que vous avez gérer l'événement lié
au bouton, vous pouvez exécuter votre applet. Vous avez alors la fenêtre
AppletViewer qui est lancée. Cette fenêtre
est fournie avec le JDK et ce programme
est prévu pour tester les applets. Attention toutefois, la dimension de la fenêtre n'a
rien à voir avec les dimensions que vous avez choisi pour votre applet.
Si le comportement de votre applet ne vous satisfait
pas, vous pouvez revenir au mode conception et corriger les erreurs retenues.
Vous pouvez alors relancer indéfiniment l'AppletViewer
jusqu'à ce que vous soyez pleinement satisfait.
Quand tout vous semble correct, vous pouvez vous occuper alors de la page Web HTML. Il suffit alors de faire les modifications nécessaires pour que l'apparence soit à votre convenance. J'ai enlevé personnellement des lignes de code qui me semblaient pas nécessaires.

Juste un détail. Le nom de la page Web donné par l'expert est le même nom que l'applet. Je préfère, comme je l'ai déjà évoqué, changer ce nom et proposer plutôt "index.html" pour que l'URL soit plus facile à écrire lorsque nous la déploierons effectivement sur le serveur Web.
Il est possible d'utiliser un autre mode de test en sélectionnant tout simplement le mode vue de la page HTML. Toutefois, pour que le résultat soit correct, il est nécessaire, au préalable, de compiler l'applet.

Cette fois-ci, tout est prêt. Vous pouvez dès lors déployer votre applet en utilisant la technique que nous avons déjà mis en oeuvre par l'intermédiaire du serveur Tomcat.
Les applets ont accès à des paramètres localisés dans la page Web comme le font les applications pour prendre des informations dans la ligne de commande. On utilise pour cela dans la page Web les balises param (ou jsp:param pour les pages jsp) et dans l'applet la méthode getParameter.
Dans le programme précédent, le message de départ de l'applet était "Bienvenue" ou "Salut à tous". Plutôt, que ce message soit figé une fois pour toute au sein de l'applet, il aurait été plus judicieux de laisser le choix à celui qui conçoit la page Web. Du coup, nous avons le comportement d'une applet qui est variable et relative au contenu de la page Web. Nous allons donc modifier notre précédent projet pour introduire ces nouvelles exigences.

Ancien code de l'applet

Nouveau code avec la méthode getParameter
L'argument "message" qui se trouve dans la méthode getParameter correspond à l'attribut name de la balise param. Cette méthode renvoie la valeur donnée par l'attribut value de cette même balise.

Nouvelle page HTML avec la balise param

Nouvelle page d'accueil telle qu'elle apparaît au chargement de l'applet.
Il est bien sûr possible d'avoir plusieurs paramètres au sein d'une même applet. Il peut y avoir donc plusieurs balises param.
Nous allons mettre en oeuvre une applet qui affiche un message et qui défile le long de sa zone active. Le contenu et la taille du message sont délivrés par la page HTML. La couleur du fond de l'applet et la couleur du texte seront similaires aux couleurs de la page Web.

Vous allez donc construire un nouveau projet en tenant compte des critères déjà abordés antérieurement en séparant bien vos sources du résultat (page HTML plus la version compilée de l'applet dans le répertoire <WEB\DefilementApplet>) afin de permettre le déploiement sur le serveur Web. Fabriquer donc un projet que vous nommerez "DefilementApplet". Faites ensuite appel à "l'Expert applet" afin de construire l'applet BandeauDefilant avec sa page HTML associée. Plutard, pensez à renommerez la page HTML en "index.html" afin que la désignation de l'URL soit la plus courte possible.

Le but de ce chapitre est de montrer l'utilité des méthodes start et stop de l'applet. Il convient donc qu'elles soient automatiquement présentes dans le code de l'applet. Aussi, sélectionnez la rubrique "Créer les méthodes standard".
Nous nous occupons d'abord de l'applet. Pour réaliser le défilement, nous avons besoin d'un système qui envoie des tops d'horloge. A chacun de ces tops, nous proposons ensuite un déplacement du texte. Pour cela, nous utilisons un objet de la classe Timer en précisant, au moment de sa création, la période en ms entre chaque top d'horloge ainsi que l'écouteur qui prend en compte cet événement. L'écouteur est une classe qui contrôle constamment s'il survient un événement associé au type de l'écouteur. Dans notre cas, la classe est l'applet elle même, et l'écouteur est de type ActionListener. Cette précision se fait par l'intermédiaire du mot réservé implements.

Lorsqu'effectivement un événement de type ActionListener survient comme justement le top d'horloge de la classe Timer, la méthode associée à cet événement est sollicitée. Dans le cas d'un événement de type ActionListener, il s'agit de la méthode actionPerformed. C'est justement dans cette méthode qu'il faut réaliser le déplacement.
Le défilement du texte n'est utile que lorsque la page Web est présente. Si l'utilisateur, consulte une autre page, l'applet elle reste active (tant que le navigateur est en fonction), il serait alors préférable d'arrêter le défilement pour ne pas prendre trop de ressource système. C'est le but de la méthode stop de l'applet. Justement, il existe également une méthode stop sur le timer qu'il suffit de solliciter pour ce cas de figure. Lorsque nous revenons de nouveau sur la page Web qui possède l'applet, il faut de nouveau réactiver le timer par sa méthode start qui, elle-même, est activée par la méthode start de l'applet. Cette dernière est d'ailleurs automatiquement lancée au tout départ, juste après la création de l'applet.
La classe Font possède des méthodes deriveFont pour changer juste un élement de la fonte sans perturber le reste. Cette méthode est surdéfinies pour changer uniquement le style, la taille, ou même les deux :

| javax.swing.JApplet | |
|---|---|
| AppletContext getAppletContext(); | Renvoie un handle sur l'environnement du navigateur de l'applet. Avec la plupart des navigateurs, on peut utiliser cette information pour agir sur le navigateur où s'exécute l'applet. Cette méthode est également indispensable lorsqu'on désire communiquer entre différentes applets sur une même page Web. Dans ce cas de figure, une fois que l'on connait le contexte de l'applet, il suffit d'utiliser ensuite la méthode getApplet. |
| void showStatus(String message); | Affiche la chaîne spécifiée dans la barre d'état du navigateur. Attention, le navigateur exploite également la barre d'état pour afficher des messages du style "Applet started", lesquels écraseront éventuellement votre précieux message. |
|
Image getImage(URL
url); |
Renvoie un objet image qui encapsule l'image spécifiée par l'URL. Si cette image n'existe pas, la méthode retourne immédiatement la valeur null. Sinon, un thread distinct est activé pour charger l'image. La deuxième version permet de récupérer une image par rapport à une adresse relative. |
| AudioClip getAudioClip(URL url); | Renvoie un objet AudioClip, qui contient le fichier son spécifié par l'URL. Vous utilisez ensuite la méthode play pour jouer effectivement le fichier. |
| String getParameter(String nom); | Prend un paramètre défini par la directive param dans la page Web HTML. Attention aux majuscules / minuscules ! |
| URL getDocumentBase(); | Récupère l'URL de la page Web HTML contenant l'applet. Cela permet de référencer une autre page Web relativement à cette URL. |
| URL getCodeBase(); | Récupère l'URL du code de l'applet. C'est assez fréquent que la classe qui représente l'applet soit dans un répertoire différent de la page HTML. |
| java.applet.AppletContext | |
|---|---|
| Applet getApplet(String nom); | Renvoie l'applet désignée qui se trouve dans le contexte courant, ou bien null si elle n'existe pas. La recherche n'est faite que dans la page Web courante. Cette méthode s'utilise conjointement avec l'attribut name de la balise applet de votre page Web. C'est en effet cet attribut qui détermine le nom de chacune des applets prévues dans la page Web, ce qui permet de les différencier. |
| Enumeration getApplets(); | Renvoie la liste de toutes les applets d'un même contexte, c'est à dire d'une même page Web. |
|
void showDocument(URL
url); |
Affiche une nouvelle page Web dans un cadre du navigateur. dans la première variante de cette méthode, la nouvelle page remplace la page courante. La seconde variante utilise la chaîne pour identifier le cadre cible. La chaîne cible peut-être :
|
| java.net.URL | |
|---|---|
| URL(String nom); | Crée un objet URL à partir d'une chaîne décrivant une URL absolue. |
| URL(URL base, String nom); | Crée un objet URL relatif. Lorsque la chaîne nom décrit une URL absolue, l'URL de base est ignorée. Sinon, elle est interprétée comme un répertoire relatif à l'URL de base. |
| URL getDocumentBase(); | Récupère l'URL de la page Web HTML contenant l'applet. Cela permet de référencer une autre page Web relativement à cette URL. |
| URL getCodeBase(); | Récupère l'URL du code de l'applet. C'est assez fréquent que la classe qui représente l'applet soit dans un répertoire différent de la page HTML. |
|
void play(URL url); void play(URL url, String nom); |
La première variante joue un fichier audio spécifié par l'URL. La seconde utilise la chaîne nom pour spécifier un chemin relatif à l'URL. Si le clip audio ne peut être trouvé, il ne se passe rien. |
|
AudioClip getAudioClip(URL
url); |
Récupère un clip audio à l'URL spécifiée. La seconde version utilise la chaîne nom pour spécifier un chemin relatif à l'URL. Les méthodes renvoient null lorsque le clip audio est introuvable. |
|
Image getImage(URL
url); |
Récupère une image à l'URL spécifiée. Ces méthodes renvoient toujours immédiatement un objet image, même lorsque l'image n'existe pas. Les données de l'image ne sont en fait chargées qu'au premier affichage de l'image. |
| URLConnection openConnection(); | Renvoie un objet URLConnection qui gère la connection à la ressource, notamment à un serveur Web. |
Pour comprendre l'utilité de certaines de ces méthodes, nous allons construire une applet qui possèdera une image de fond, cette image se trouvant au même niveau que la page JSP. Cette applet comportera également un menu qui nous permettra de choisir une page Web et de l'afficher dans le cadre se situant en dessous. Enfin, nous proposerons l'affichage d'un message simple dans la barre d'état du navigateur lorsque l'utilisateur passera le curseur de la souris au dessus d'une rubrique du menu.

L'image de fond sera placée sur un panneau, lequel sera disposé sur la partie centrale de l'applet.

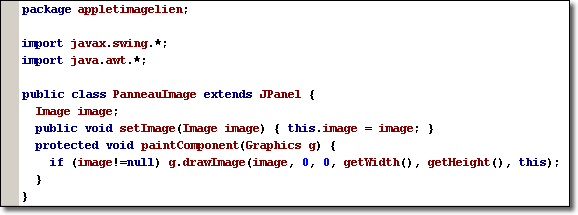
PanneauImage.java

Partie de code de AppletImageLien.java
la méthode getDocumentBase de l'applet permet de récupérer l'URL (adresse) relative, ce qui signifie, par exemple, que le système va rechercher un fichier "chouette.jpg" qui se trouve au même emplacement (même répertoire) que le document Web HTML.

Pour afficher un texte en transparence, il est possible d'utiliser la classe Color avec un de ses constructeurs à 4 arguments de types float. Ces arguments sont dans l'ordre : le rouge, le vert, le bleu, l'alpha (opacité). Chacun des arguments doit avoir une valeur comprise entre 0 et 1. Dans le code ci-dessous, le message Bienvenue s'affiche avec une opacité de 30% ou si vous voulez une transparence de 70%.

Réglage de la couleur bleu transparente à 70% du message "Bienvenue !"
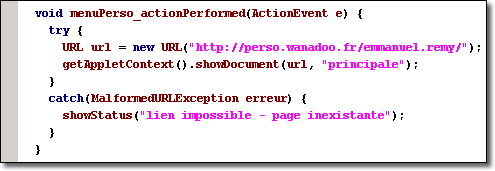
Le code suivant vous explique comment afficher un message sur la barre d'état lorsque l'utilisateur passe le curseur de la souris au dessus la rubrique "Première page" du menu principal. Lorsqu'on effectue la sélection en cliquant avec la souris sur la même rubrique, la page correspondante est affichée dans le cadre principale situé sur la partie basse de votre navigateur.

Partie de code de AppletImageLien.java
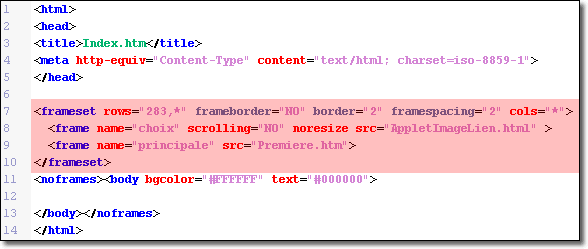
Il faut bien comprendre que la page d'accueil de notre projet s'appelle index.htm, et c'est cette page qui constitue le jeu de cadres. Le cadre qui se situe sur la partie haute s'appelle choix, et c'est que se trouve notre page HTML. Le cadre qui se trouve sur la partie basse s'appelle principale, et c'est dans cette zone que va apparaître toutes les pages Web à consulter.

index.htm
Il est bien sûr possible d'afficher des pages qui sont en dehors de notre projet et en dehors de notre serveur Web, il suffit de préciser alors l'URL complète en donnant l'adresse absolue. Par contre, comme nous venons de le voir, l'utilisation de la méthode getDocumentBase (ou getCodeBase) permet de référencer d'autres pages relativement.

URL absolue
Utilisez la propriété toolTipText pour placer une bulle d'aide sur le composant concerné.

propriété toolTipText
Pour terminer, n'oubliez pas de régler la propriété JMenuBar sur la barre de menu que vous avez créée en mode conception, sinon elle n'apparaîtra pas à l'affichage de votre applet.

propriété JMenuBar

Nous allons mettre en oeuvre un projet qui permet d'établir une communication entre plusieurs applets au sein d'une même page Web. Plus précisément, nous allons proposer un affichage sur l'applet n°2 d'un message issu d'une zone de saisie qui se trouve sur l'applet n°1. La communication s'établira lorsque l'utilisateur validera la proposition avec le bouton "Envoyer".
Pour cela, vous allez constituer un projet que vous appellerez Communication et, comme c'est une page Web, vous allez le placer dans le répertoire ROOT du serveur Tomcat, pour être sûr qu'il fonctionnera correctement.

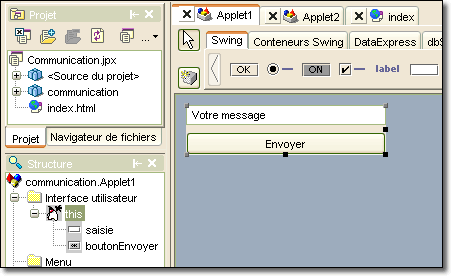
En utilisant l'expert approprié, vous allez ensuite construire la première applet Applet1 de dimension <200, 50> et qui doit se situer dans le paquetage communication (c'est juste à titre d'exercice). Cette applet comporte une zone de saisie - saisie - qui se situe sur la partie nord. Elle comporte également un bouton - boutonEnvoyer - qui permettra d'envoyer le message issu de la zone de saisie et qui est placé sur la partie sud.

En procédant de la même manière, vous allez constituer la deuxième applet de même dimension - Applet2 - qui comporte juste un label - message - et qui doit être placé sur la partie centrale. Vous ferez en sorte que le texte de ce message soit systématiquement centré horizontalement en utilisant la propriété horizontalAlignemnt. Par ailleurs, vous pouvez en profiter pour choisir une fonte à votre convenance.

index.html
Il faut constituer maintenant la page Web. Il suffit de placer dans la page JSP les deux plugin correspondant aux deux applets. Il peut être judicieux de proposer un alignement, respectivement à gauche pour l'applet n°1 et à droite pour l'applet n°2. Pensez bien à préfixer le paquetage lorsque vous désignez votre applet.

méthode changerMessage dans Applet2
Nous pouvons maintenant nous occuper de la communication entre les applets. Dans Applet2, il suffit de construire une méthode qui permettra de changer le teneur du texte du label message. Cette méthode s'intitule changerMessage et récupére la chaîne de caractère issue de la première applet.

C'est lorsque l'opérateur agit sur le bouton "Envoyer" que la communication avec les applets s'effectue réellement. C'est donc au sein de la méthode qui gère l'événement de l'action sur le bouton que se situe le passage du message.
Dans un premier temps, il est nécessaire de connaître les applets qui se trouvent sur la page Web. Il faut donc récupérer le contexte grâce à la méthode getAppletContext que nous avons déjà utilisé par ailleurs. Rappelons que le contexte correspond en fait à la page Web actuelle. Une fois que le contexte est récupéré, il est alors possible de connaître la liste des applets utilisées grâce à la méthode getApplets. Il est à noter qu'il n'est possible, par ce principe, de communiquer uniquement qu'avec des applets qui se trouvent sur la même page Web.
La méthode getApplets renvoie un objet de type Enumération. Cet objet possède deux méthodes, notamment la méthode hasMoreElements qui retourne vrai s'il existe encore des valeurs à énumérer, et permet donc de déterminer si une boucle doit se poursuivre. La deuxième méthode est nextElement qui, au sein de la boucle, permet de retourner un objet de type Object et qui correspond à l'élément suivant de la liste (ou le premier si c'est la première occurence).
Une fois que l'on a récupéré le nom de la classe qui correspond à l'applet n°2 - communication.Applet2 - il est alors possible d'utiliser par transtypage la méthode correspondante au passage du message - changerMessage. On donne alors en paramètre le texte issu de la zone de saisie.
Nous allons reprendre l'exercice du chapitre précédent en faisant un nouveau projet que nous appelerons Archive. Le but de se projet est de justement créer une archive pour la déployer ensuite avec la page HTML. Nous avons déjà fait remarquer ces archives sont prévues pour stocker l'ensemble des classes que comporte une application ou une applet dans un même fichier. Dans le cas de l'applet, c'est intéressant, puisque cela évite de faire systématiquement une requête http pour chaque classe téléchargée, ce qui réduit considérablement le temps de réponse.
Généralement, nous fabriquons une archive lorsque le projet comporte beaucoup de classes. Ici, cette archive n'est pas indispensable, c'est juste pour mettre en oeuvre les techniques nécessaires dans le cas où un jour cela s'avère utile.
Faites exactement comme pour le projet précédent, la seule différence étant éventuellement le nom du paquetage que j'ai désigné personnellement par "archive". Il existe également une petite différence sur la page index.html. Nous allons le voir juste un petit peu après.
Une fois que tout est prêt, nous allons demander à fabriquer une archive de notre projet. Je rappelle que l'extention de cette archive est <jar>. Pour cela, cliquez sur le bouton "nouveau" pour faire apparaître la galerie d'objet que nous connaissons déjà bien. Dans la rubrique Construction, sélectionnez "Construction d'archives".

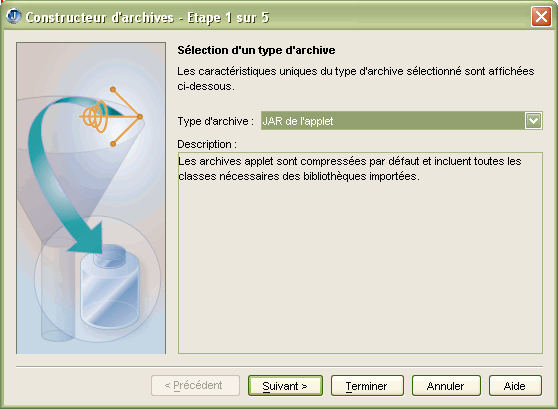
Vous avez l'expert correspondant qui s'affiche. Les réglages se font en cinq étapes. La première concerne le type d'archive. Dans notre cas, il suffit de préciser que c'est pour une applet.

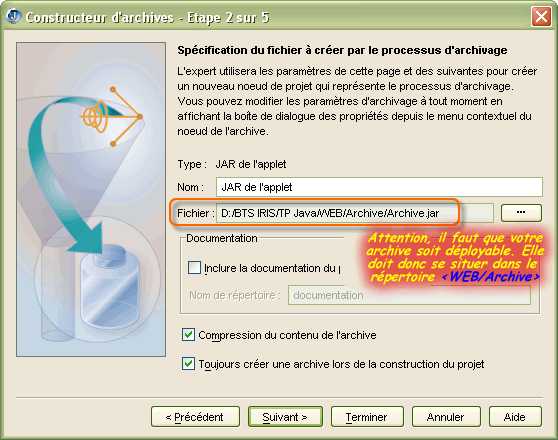
La deuxième est importante. Il faut vraiment que votre archive soit placée au bon endroit pour qu'elle puisse être déployée au même titre que la page Web. Elle doit donc être aplcée au même niveau que la page Web. Dans cette étape, vous pouvez laisser les sélections par défaut qui précise que l'archive doit être compressée et être automatiquement fabriquée lorsque nous construisons notre projet.

Sauf si vous avez des bibliothèques supplémentaires à intégrer, vous pouvez passer à la dernière étape. Il faut inclure le manifeste qui décrit en fait la structure de l'archive. Le serveur Web se servira de ce manifest pour savoir quoi faire. La sélection par défaut suffit pour la plupart des cas.

Comme promis, il faut maintenant régler la page Web pour qu'elle prenne toutes les classes nécessaires, mais cette fois-ci au travers de l'archive. C'est très facile à faire, il suffit juste de prendre l'attribut archive de la balise applet de chacune de ces classes et de préciser le nom de l'archive.

Vous pouvez dès lors lancer la construction de l'ensemble du projet. Pendant cette construction, l'archive est automatiquement mise en oeuvre. Vous pouvez ensuite effectuer votre déploiement sur le serveur Tomcat et tester votre résultat.
Pour en savoir plus sur les archives.
Une applet se trouve sur une page Web dans un cadre dont la taille est fixée par les attributs width et height de la balise <applet>, ce qui peut représenter une contrainte gênante. Il est possible d'utiliser une fenêtre pop-up pour faire un meilleur emploi de l'espace disponible.
En fait, cela ne présente aucune difficulté particulière. Il suffit de créer une fenêtre classique en héritant de la classe JFrame. L'applet se charge ensuite de la créer et de l'afficher au moment désiré.
Afin de valider cette particularité, nous allons mettre en oeuvre une toute petite applet qui comporte juste un bouton et qui va permettre d'afficher ou de masquer une fenêtre représentant une calculatrice rudimentaire.

Vous pouvez commencer par construire la fenêtre comme vous avez l'habitude de le faire. Il suffit donc qu'elle hérite de la classe JFrame.
public class Popup extends JFrame {
Vous placez ensuite toutes les composants nécessaires, comme les boutons représentant les chiffres, la zone d'édition, etc.
Juste une petite remarque. Il ne s'agit pas d'une application classique vu que cette fenêtre doit être activée par une applet. Cette classe ne doit donc pas comporter de méthode main.
Vous pouvez ensuite construire votre applet, avec la page HTML correspondante, en proposant une dimension relativement réduite puisque la surface doit correspondre à la dimension du bouton désiré.

La fenêtre Popup doit être un attribut de l'applet.

Par ce système, l'objet fenêtre popup existe mais sans être encore visible. Toutefois, elle est prête à fonctionner. Il suffira alors de la rendre visible en lançant la méthode adaptée (setVisible) lorsque l'utilisateur clique sur le bouton "Calculatrice".
Conclusion : Finalement, c'est facile de fabriquer une fenêtre pop-up. Pensez bien qu'il s'agit d'une fenêtre classique sans être activée par une méthode main vu que ce n'est pas une application. Nous aurions pu aussi proposer une fenêtre qui s'affiche automatiquement dès l'apparition de l'applet et qui s'enlève par la suite lorsque nous consultons une autre page Web. Il convient dans ce cas là, d'utiliser respectivement les méthodes start et stop de l'applet.