

Vous pouvez lier un mot, une expression ou une image de votre page Web à une autre page sur Internet. Il est possible d'établir un lien au sein de votre propre site Web ou vers n'importe quelle page sur l'Internet.

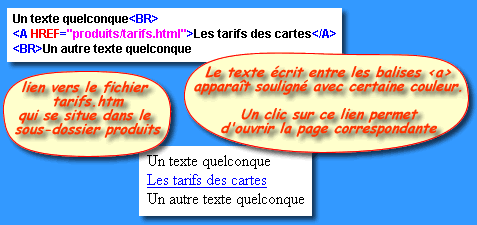
Insertion d'un appel de lien ou d'un ancrage dans une page.
Attribut :
 |
 |
|
Pour établir un lien vers une page Web stockée
dans le même dossier, il suffit de spécifier le nom de cette
dernière, comme tarifs.html
|
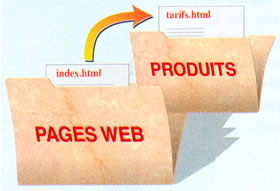
Pour créer un lien vers une page Web placée
dans un sous-dossier, vous devez indiquer le nom de ce dernier et celui
de la page, comme dans produits/tarifs.html
|
Il est recommandé de stocker les pages constituant votre site Web dans un dossier de votre ordinateur. Généralement ce répertoire renferme beaucoup de fichiers, il est alors judicieux de placer tout un ensemble de sous-dossiers en respectant une structure hiérarchique.
L'exemple qui suit (index.html) vous propose de mettre en place le deuxième cas de figure (sous-dossier). Pour tester le lien, la page tarifs.html doit exister.

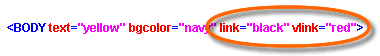
Souvenez-vous qu'il existe trois types de couleurs pour les liens ( revoir les attributs de la balise <body> ) :
Il est possible de régler chacune de ces couleurs pour votre site. Sinon, le navigateur propose des couleurs par défaut avec, par exemple, le bleu pour les liens non encore visités et mauve lorsque le lien a déjà été activé.

 La
démarche est identique au lien textuel, il suffit de mettre la balise
<img> entre les balises <a>
à la place du texte.
La
démarche est identique au lien textuel, il suffit de mettre la balise
<img> entre les balises <a>
à la place du texte.

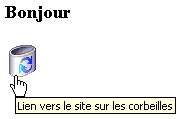
L'image s'appelle "corbeille.gif ".
Sa taille est de 38 x 41 pixels. Lorsque
le curseur de la souris se place dessus, une main apparaît (propre au
lien) avec également une petite bulle d'aide indiquant la destination
( attribut alt de la balise <img>
). Lorsque l'utilisateur clique sur l'image, la page "corbeille.htm"
s'ouvre dans le navigateur. Lorsque vous disposez d'un lien graphique, une bordure
apparaît tout autour de l'image. Il est possible de la faire disparaître
en plaçant l'attribut border à 0. D'après l'exemple, tous
les fichiers se situent dans le même répertoire.

Vous pouvez créer un lien qui emmène le lecteur dans une autre
partie de la même page Web. L'internaute accède ainsi rapidement
aux informations qui l'intéressent.
Il est par exemple possible de créer une table des matières renfermant
des liens vers les diverses sections dune grande page Web.
Pour réaliser cette opération, il faut procéder en deux
étapes :
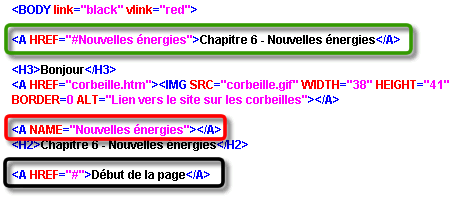
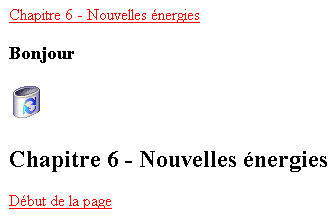
Lorsque le lien fait référence uniquement au caractère
" # ", c'est le début de
la même page qui est affichée.


Par combinaison, vous pouvez créer un lien qui emmène le lecteur vers une zone précise d'une autre page Web. Cela permet au visiteur d'afficher rapidement des informations intéressantes.
![]()
Ce lien permet de se placer sur la page précédente, appelée
"sciences modernes.htm" et directement
au chapitre 6 relatif aux "nouvelles énergies".
Il est bien sur possible de créer des liens vers d'autres sites (http), il suffit pour cela d'écrire l'URL complète. Il est également possible de récupérer des fichiers ou même des logiciels sur Internet, on utilise pour cela le protocole ftp. Enfin, vous pouvez créer un lien qui permette aux lecteurs de vous envoyer un message électronique (mailto).



Jusqu'à présent, la plupart des extensions de fichier que nous
avons placées dans l'attribut href de la balise <a>
étaient ".htm " ou ".html
" puisque cela faisait référence à d'autre
pages Web. Même lorsque vous allez sur un autre site, vous faites appel
implicitement à une page Web par défaut. Par exemple, l'URL suivante
:
http://www.ac-clermont.fr/index.htm
La plupart des serveurs Web recherche l'un de ces deux fichiers au sein du répertoire prévu pour la diffusion lorsque l'utilisateur ne donne pas explicitement le nom du fichier (ce qui est toujours le cas).
Toutefois, il est toujours possible de faire un lien non plus sur une autre
page Web, mais sur un fichier quelconque (quelque soit son extension). Si par
exemple vous faites un lien sur un fichier dont l'extension est " .pdf
", cela signifie que ce fichier est un livre électronique qui doit
être lu par Acrobat Reader. Si dans votre ordinateur, vous possédez
ce logiciel, alors il se lance automatiquement et directement à l'intérieur
du navigateur et ouvre le fichier concerné. Ce système est d'une
extrême souplesse, toutefois cela nécessite que le client possède
lui même ce logiciel si dans votre site vous proposez un lien vers ce
type de fichier. Le résultat est donc aléatoire.
Vous pouvez également faire un lien vers une animation PowerPoint, là
aussi le lecteur de PowerPoint se lance dans le navigateur et l'animation se
lance automatiquement, ce qui est génial pour un Intranet. Par contre,
il faut éviter de l'utiliser sur Internet, le fichier de l'animation
est toujours très important (il faudrait plusieurs dizaines de minutes
pour être télécharchée) et en plus, cela suppose
que l'interlocuteur dispose de Windows sur son ordinateur avec le lecteur PowerPoint.
Cela limite le nombre de client potentiel.
Heureusement, il existe des types de fichier qui seront pratiquement toujours lus par le navigateur. C'est le cas de tous les fichiers images compressées, également des fichiers sons, et dans une moindre mesure, des fichiers vidéo. (Attention à la taille de vos fichiers ; problème de téléchargement).





Il est possible d'afficher des informations liées dans une nouvelle fenêtre.

Il existe un attribut commun à plusieurs balises qui indique la cible
à atteindre pour la visualisation de la page. Cet attribut se prénomme
target (cible) :
Indique le nom du cadre dans lequel doit être chargé le document référencé. Quatre valeurs sont possibles :

Nous venons de voir qu'il existe quatre noms "réservés" mais il est possible de mettre n'importe qu'elle chaîne de caractères. Il faut au préalable, qu'un nom de cadre ait été défini par un attribut name dans une balise <frame> (voir le cours sur les cadres).