

HTML (HyperText Markup Language) est un langage informatique
utilisé pour la création de pages Web. HyperText indique que les
pages peuvent être en liaison les unes des autres, et Markup Language
signifie qu'il  s'agit
d'un langage utilisant des balises.
s'agit
d'un langage utilisant des balises.
Les pages Web sont des documents HTML. Ces derniers se composent de texte et d'instructions spéciales, appelées balises. Les documents HTML portent l'extension .html ou .htm, comme par exemple default.html
Un navigateur Web interprète les balises figurant dans un document HTML et affiche ce dernier sous la forme d'une page Web.
Un document HTML peut être afiché sur n'importe quel type d'ordinateur, notamment un Macintosh ou un poste compatible IBM. Conséquence : vous n'avez pas à créer de documents HTML différents pour les divers types d'ordinateurs (standard). Par ailleurs, les documents HTML renfermant exclusivement du texte, leur chargement sur le Web est rapide.

Les balises indiquent la structure d'une page Web au navigateur, mais n'en spécifient pas précisément le mode d'affichage. Chaque navigateur Web peut interpréter des balises HTML différemment, de sorte qu'une page Web présentée dans des navigateurs distincts n'a pas forcément la même apparence.

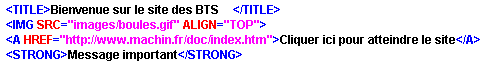
Chaque balise donne une instruction spéciale, encadrée par des chevrons < >. La plupart d'entre elles se présente sous la forme d'une balise d'ouverture et d'une de fermeture, qui affectent le texte situé entre elles. La balise de fermeture inclut une barre oblique (/). Pour certaines balises, il n'en existe qu'une d'ouverture. Il est possible de saisir les balises en majuscules ou en minuscules.

 Attributs
AttributsCertaines balises possèdent des attributs qui offrent diverses options. L'attribut COLOR de la balise <FONT>, par exemple, permet de changer la couleur du texte.Il est possible d'avoir plusieurs attributs, l'ordre dans lequel ils sont écrits n'a pas d'importance. Si un attribut a une valeur, elle est écrite à la suite de l'attribut et est introduite par le signe =. L'attribut est écrit entre guillemets s'il n'est pas constitué d'un seul mot (ou nombre).
Exemples :

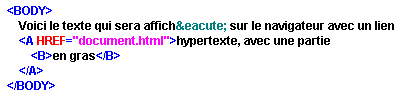
Lorsqu'on emboîte des balises dans un document, il faut prendre soin de les refermer dans l'ordre inverse d'ouverture (la dernière ouverte est la première fermée) . Quand cela est possible, utilisez au maximum l'indentation.

La langue de l'internet est bien sûr l'anglais, ce qui pose des problèmes lorsqu'on écrit avec des lettres accentuées, comme en français. Il y a de plus certains caractères particuliers, qui ont un sens pour les navigateurs (&, <, >, …), et qui ne peuvent être directement affichés dans une page Web sans poser de problèmes. Pour résoudre cela, on compose une entité de la manière suivante :
Exemples :
| Caractère é : é ; | Caractère < : < ; |
| Caractère è : è ; | Caractère > : > ; |
| Caractère à : à ; | Caractère & : & ; |
| Caractère É : É ; | Blanc insécable :   ; |
| Caractère ç : ç ; | Copyright © : © ; |
Une page HTML est toujours délimitée par l'instruction <html>
de début et </html> de fin. Cette règle existe depuis la
première version ; ces deux instructions constituent donc toujours, indépendamment
de la version, la structure externe d'une page :
 La
structure de base d'une page HTML se divise par ailleurs en deux parties :
La
structure de base d'une page HTML se divise par ailleurs en deux parties :
Aussitôt après l'instruction d'introduction, on trouve généralement un en-tête résumant les informations générales de la page. L'entête est délimitée par les balises <head> et </head>.
Le titre
L'une des informations les plus importantes de l'en-tête est le titre.
Chaque page Web devrait en être dotée. II est rédigé
entre les balises <title> et </title>.
Dans le navigateur, le titre apparaît dans la barre de titre de la fenêtre,
souvent aussi dans une barre d'état séparée. C'est le nom
que le programme donnera au signet ou lorsqu'il affiche la liste des pages déjà
visitées (historique).
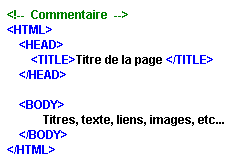
Les marques de commentaire se composent d'un point d'exclamation suivie de
deux tirets au début et deux tirets à la fin de la balise. Tout
texte entouré de cette balise est considéré comme un commentaire
par le navigateur. Un commentaire peut s'étendre sur plusieurs lignes
et, bien sûr, figurer également au milieu d'une page HTML.
Tout le contenu de la page Web, du moins son apparence, se situe dans le corps
qui est délimité par les balises <body>
et </body>. On retrouvera dans cette
partie, qui est la partie principale, tout ce qui est visible dans le navigateur,
avec notamment du texte, des images, des liens hypertextes, des titres en grosses
lettres, etc…
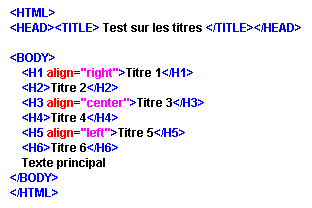
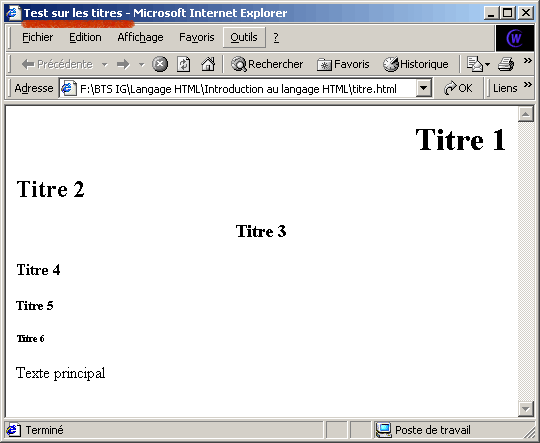
Définition d'un titre ou d'un sous-titre avec 6 niveaux différents d'importance décroissante :
De plus, quelque soit la dimension, le texte est toujours écrit en gras.
Dans la plupart des balises, il est toujours possible de placer des attributs. Un attribut qui est souvent utilisé est l'attribut qui permet l'alignement (align) du texte et qui fonctionne pour beaucoup de balises. Il est possible d'aligner le texte à gauche (left) à droite (right) ou centré (center) par contre, il n'existe pas la justification. A noter qu'il existe une balise qui permet de centrer directement <center>…</center>.


Insertion d'un trait horizontal (filet), jouant le rôle de séparateur, de longueur et d'épaisseur variables. Les attributs possibles sont les suivants :
Permet de passer à la ligne suivante sans sauter de ligne. Le seul attribut est :
Le texte contenu dans l'élément est affiché sur une seule
ligne. Cette balise empêche d'aller à la ligne comme lorsqu'on
doit écrire un numéro de téléphone en étant
sûr que ce dernier soit affiché d'un seul tenant.
Change de pargraphe en sautant une ligne.
![]()
Définit le corps du document HTML qui contiendra les objets HTML qui
seront affichés. Il doit y avoir un élément body et un
seul dans tout le document HTML, sauf si ce document contient un élément
framset (voir plus loin). Les attributs sont les suivants :
La couleur est formée par la valeur codée sur 3 octets exprimée
en hexadécimal: RRVVBB (Rouge Vert
Bleu)
Exemple : #FF0000 (couleur rouge). Consultez la Planche
des couleurs pour avoir une idée du code hexadécimal à
utiliser.
Il existe également des couleurs prédéfinies dont le nom
est plus évocateur : white, silver, gray, black,
red, maroon, purple, fuchsia, lime, yellow, olive, green, blue, navy, teal,
aqua.
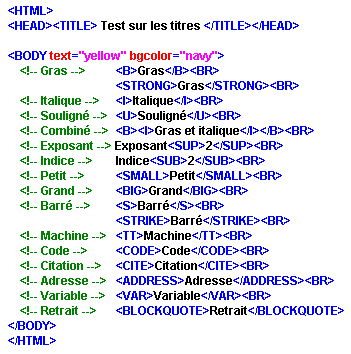
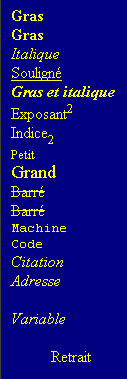
Vous trouverez dans l'exemple ci-dessous l'ensemble des balises utilisées fréquemment pour changer l'apparence de votre texte.


Spécifie la police de caractères à utiliser pour l'affichage du texte placé entre la balise initiale et la balise finale. Les attributs sont les suivants :
![]()
Définit la police de caractères qui sera utilisée pour
l'ensemble du document (sauf avis contraire). Doit se trouver dans la section
d'en-tête du document. Les attributs sont identiques à la balise
<font>.