Il est possible de numériser des images sur votre ordinateur au moyen
d'un scanner.  Vous
pouvez scanner des photos, des logos et des dessins, puis intégrer les
graphismes ainsi obtenus à vos pages Web. Un critère important
lors du scan est le choix de la résolution.
Vous
pouvez scanner des photos, des logos et des dessins, puis intégrer les
graphismes ainsi obtenus à vos pages Web. Un critère important
lors du scan est le choix de la résolution.
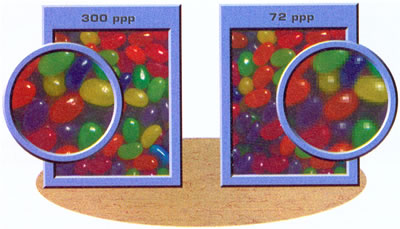
La résolution d'une image détermine sa netteté. Plus elle
est élevée, plus le graphisme est net et détaillé.
La plupart des écrans informatiques affichent les images à une
résolution de 72 points par pouce (ppp ou dpi). La résolution
des images ajoutées à vos pages Web n'a pas besoin de dépasser
72 ppp, à moins que les lecteurs souhaitent imprimer ces graphismes.
Une résolution plus élevée ralentit le chargement des images
sur l'ordinateur.
|
Format
|
Extension de fichier | Commentaires |
|---|---|---|
|
BMP
Bitmap Microsoft Windows uniquement |
.bmp
|
Format image par défaut pour Windows 3 et ultérieur.C'est
ce format d'image qui est directement compréhensible par la carte
graphique de votre ordinateur. Le seul problème est que le poids
de votre image (taille de votre fichier) est toujours très conséquent.
Pour le Web, ce type de format ne peut pas être utilisé, le temps de chargement serait prohibitif. Il sera toujours nécessaire d'utiliser un format d'image utilisant la compression.. |
|
PICT
Macintosh uniquement |
.pct
.pict .p |
Format image par défaut pour Mac OS 1 à 9. Combine le vectoriel et le bitmap. On peut faire exactement les mêmes remarques que précédemment à ceci près que ce format est prévu pour le Macintosh. |
|
Targa
|
.tga
|
Format image courant de Unix. |
|
GIF
|
.gif
|
Le format GIF (Graphics InterchangeFormat) est le premier format d'image spécifiquement destiné au Web. Il a initialement été mis au point par CompuServe pour les besoins de son propre service en ligne, mais il a connu un tel succès qu'à l'heure actuelle il s'agit sans doute du format le plus répandu sur le Web. Ses caractéristiques essentielles sont les suivantes :
Dans la mesure où les taux de compression les plus élevés sont atteints avec des images comprenant d'importantes zones de couleur uniforme, les GIF sont parfaitement adaptés à l'interface des sites (boutons, logos, etc.). Dans d'autres situations, le recours au GIF est obligatoire dans la mesure où il est le seul format répandu à offrir une option de transparence. |
|
JPEG
|
.jpg
.jpeg .jpe |
Le format JPEG (Joint Photographic Experts Group) est destiné à la compression d'images de type photographique, qui comprennent donc de nombreuses variations de tons. Ses principales caractéristiques sont les suivantes :
Contrairement au format GIF, où la compression n'est pas paramétrable, le format JPEG permet à l'utilisateur de déterminer la compression à appliquer à une image lors de l'enregistrement. Cette compression provoque une perte de qualité de l'image. Lorsque le taux de compression est faible, cette perte de qualité est invisible à l'oeil nu. Des taux de compression trop élevés. en revanche, provoquent une dégradation visible de l'image. Utilisez le format JPEG pour les photographies et les illustrations comprenant des dégradés de couleurs. |
|
PNG
|
.png
|
Le format PNG (Portable Network Graphic), comme le format GIF, a été spécialement développé pour le Web. Il ressemble au format GIF par certains aspects, mais ses possibilités sont plus étendues. Ses caractéristiques sont les suivantes :
Le format PNG est destiné à remplacer le format GIF, qui est un format propriétaire de CompuServe. De fait, le format PNG est supérieur au format GIF dans tous les domaines, sauf un : il n'est pris en charge que par les navigateurs récents (versions 4 et ultérieures), et encore de manière imparfaite (problème de transparence). Nous sommes donc dans l'obligation (à regret) de vous déconseiller l'usage du format PNG pour vos sites Web en attendant qu'il se généralise. |
|
TIFF
|
.tif
.tiff |
Le format TIFF (Tag image File format) utilise une compression de haute qualité sans perte, similaire à celle des fichiers PNG. |
Vous pouvez ajouter des images à vos pages Web. Ces graphismes portent alors le nom " d'Images en lignes ". Attention! Lorsque nous consultons une page Web avec des images, nous avons l'impression qu'il s'agit du même document.
 |
 |
|
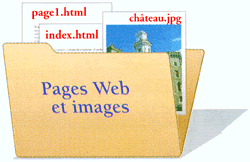
Lorsque l'image se trouve dans le même dossier
que la page Web à laquelle vous voulez l'ajouter, il suffit d'en
spécifier le nom, comme
château.jpg |
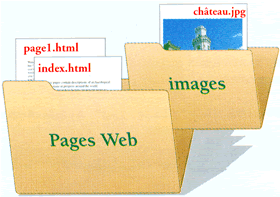
Quand l'image est stockée dans un sous-dossier,
vous devez indiquer le nom de ce dernier et celui du fichier graphique,
comme dans
images/château.jpg |
En fait, c'est plutôt un ensemble de fichiers avec, d'une part,
la page principale codée en HTML avec comme extension de fichier *.htm, et par ailleurs,
l'ensemble des fichiers relatifs aux images qui comportent l'extension *.gif
ou *.jpeg (revoir le tableau précédent
pour faire le choix du type de fichier).
Ce qui veut dire qu'à chaque image, il y aura un fichier. De ce fait,
il est recommandé de stocker l'ensemble de vos pages Web et des images
dans un seul dossier de votre ordinateur. Si ce répertoire renferme beaucoup
de fichiers, placez vos images dans un sous-dossier.
Insertion d'une image dans un document HTML.
Attributs :
Deux autres valeurs concernent la position horizontale de l'image : left (gauche) et right (droite). Dans les deux cas, l'image est appuyée sur la marge du côté désigné et elle est entourée par le texte voisin, s'il existe.
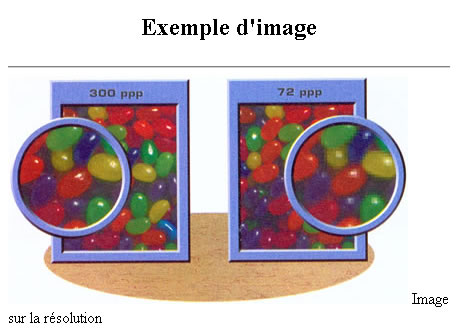
 Exemple
:
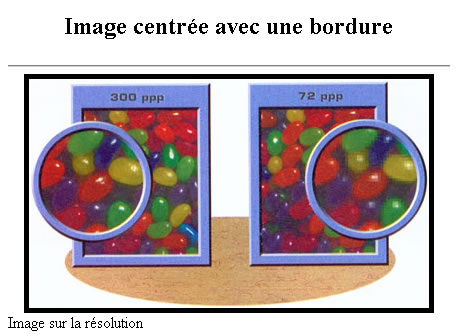
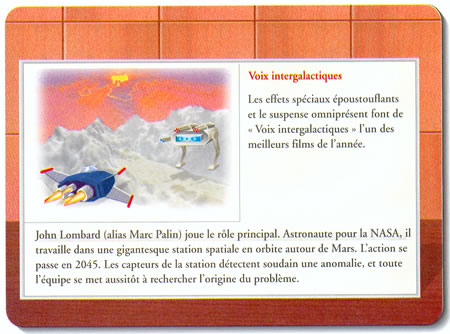
Exemple
:

Vous remarquez que le texte se place automatiquement à la suite de l'image
et au bas de celle-ci (bottom par
défaut). Le fichier image s'appelle "résolution.jpg"
et il est placé dans le répertoire "Images".
 Centrer
et appliquer une bordure
Centrer
et appliquer une bordure
Vous pouvez intégrer du texte à afficher si une image devait ne pas apparaître à l'écran. Les lecteurs n'ayant pas accès aux graphismes seront ainsi renseignés sur l'illustration manquante. Certains internautes choisissent de ne pas faire apparaître les images afin de naviguer plus vite sur le Web.



Vous pouvez habiller du texte autour d'une image, afin de donner un aspect professionnel à votre page Web.
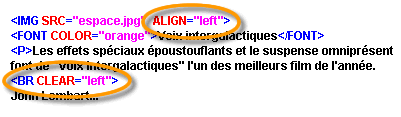
Pour habiller du texte à droite d'une image, cela sous-entend que votre image se situe à gauche, il faudra utiliser le paramètre align avec la valeur left. Pour habiller du texte à gauche d'une image align = right
Vous pouvez cesser l'habillage d'un texte autour d'une image et reprendre son
inscription une fois que les marges gauche et/ou droite ne renferment plus de
graphisme.Souvenez-vous la balise <BR>
permettait de revenir à la ligne suivante. L'attribut clear permet de se placer sous
l'image à condition de le régler avec la même valeur que
l'attribut align de la balise <IMG>.
L'attribut clear permet de se placer sous
l'image à condition de le régler avec la même valeur que
l'attribut align de la balise <IMG>.


Vous pouvez habiller du texte entre deux images, afin de donner plus d'élégance à votre page Web. Pour améliorer la présentation, vous pouvez également insérer davantage d'espace autour de chaque image.

 Ajouter
une image d'arrière-plan
Ajouter
une image d'arrière-planIl est possible de répéter une petite image plusieurs fois, de sorte que la mosaïque obtenue occupe l'intégralité d'une page Web. Cela permet d'appliquer un motif d'arrière plan intéressant à votre page.
![]()
Des listes dans lesquelles les puces sont remplacées par des images
captent davantage l'attention des lecteurs. Pour que cela soit agréable
à regarder, il est judicieux d'aligner parfaitement les puces par rapport
au texte et de placerégalement un espacement pour mettre en valeur le
retrait et dégager les puces du texte.